- Top Results
- Community
- Nexeed Automation
- Control plus
- How to get a delayed State.Gen.Empty.On signal from the NexeedStateAddon ?
We are still working on migrating to the new Bosch Connected Industry Online Portal. Stay tuned! Click here for the latest updates.
How to get a delayed State.Gen.Empty.On signal from the NexeedStateAddon ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to get a delayed State.Gen.Empty.On signal from the NexeedStateAddon ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-10-2023 06:13 PM
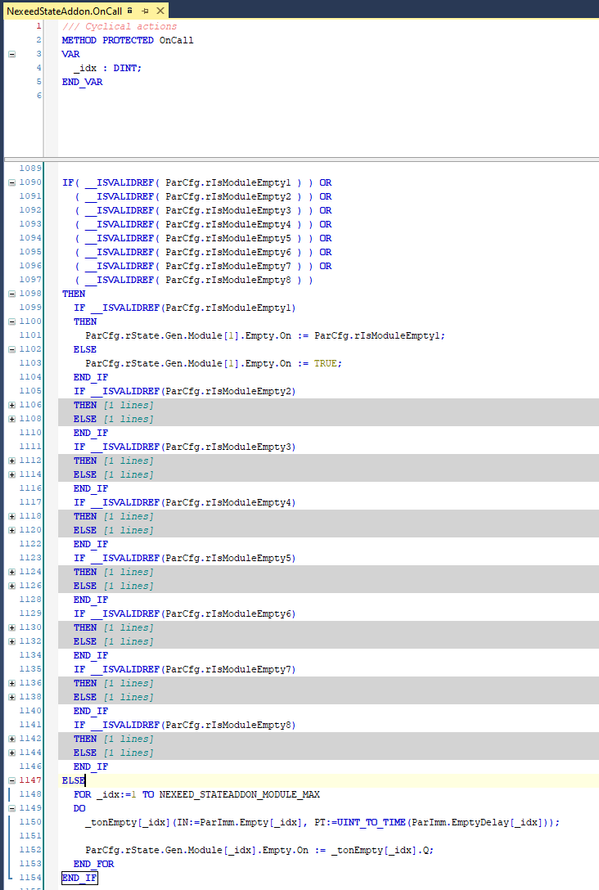
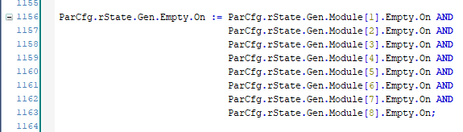
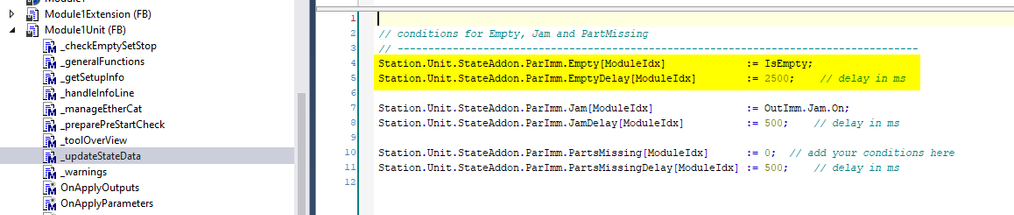
I wonder how I can get a delayed State.Gen.Empty.On signal from the NexeedStateAddon by using the ParImm.Empty / ParImm.EmptyDelay inputs?
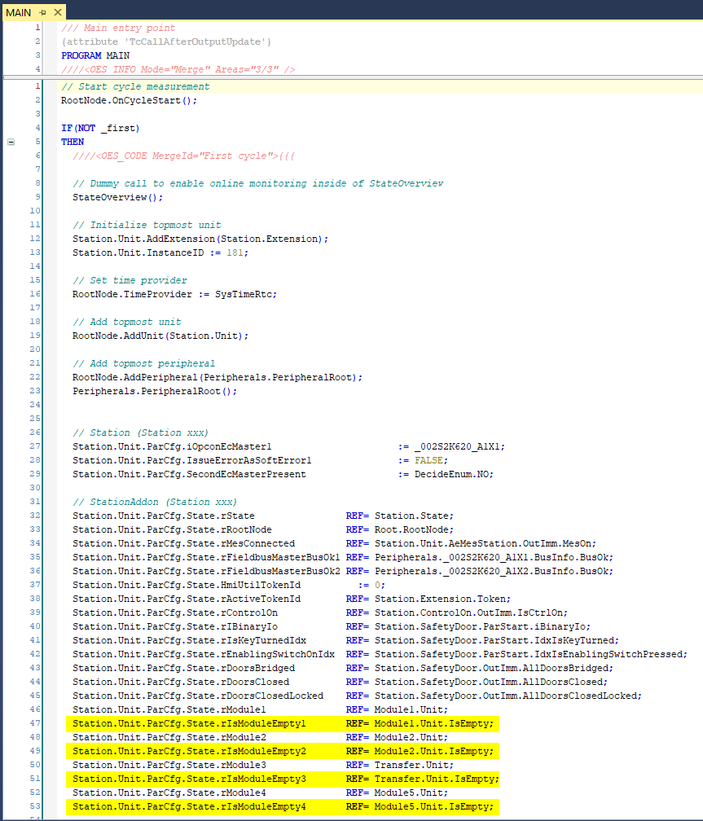
If I see correctly in the open lib then the Empty.On signals of the modules are only delayed if no ParCfg.rIsModuleEmpty is configured. However the addon configures these signals automatically during export since the IsEmpty is always found if an OpconModeHandler is used.
So the following code in my application will never have an effect:
I found a solution which could also be called workaround, so I wonder if this is the actually the intended solution or if it has side effects?
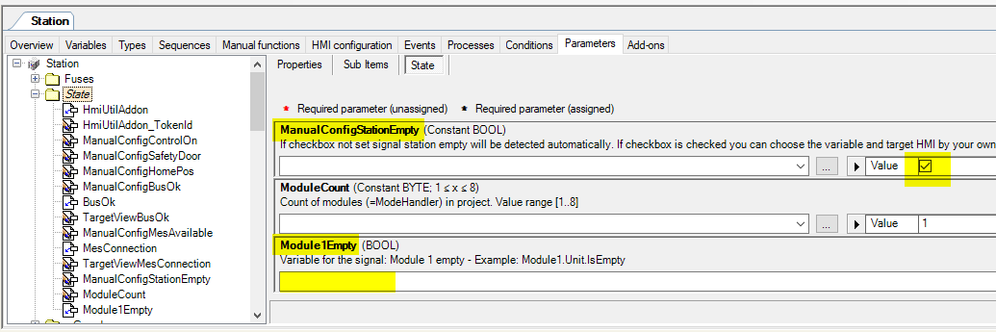
Set ManualConfigStationEmpty in CpS and leave the Module1Empty
Still looking for something?
- Top Results